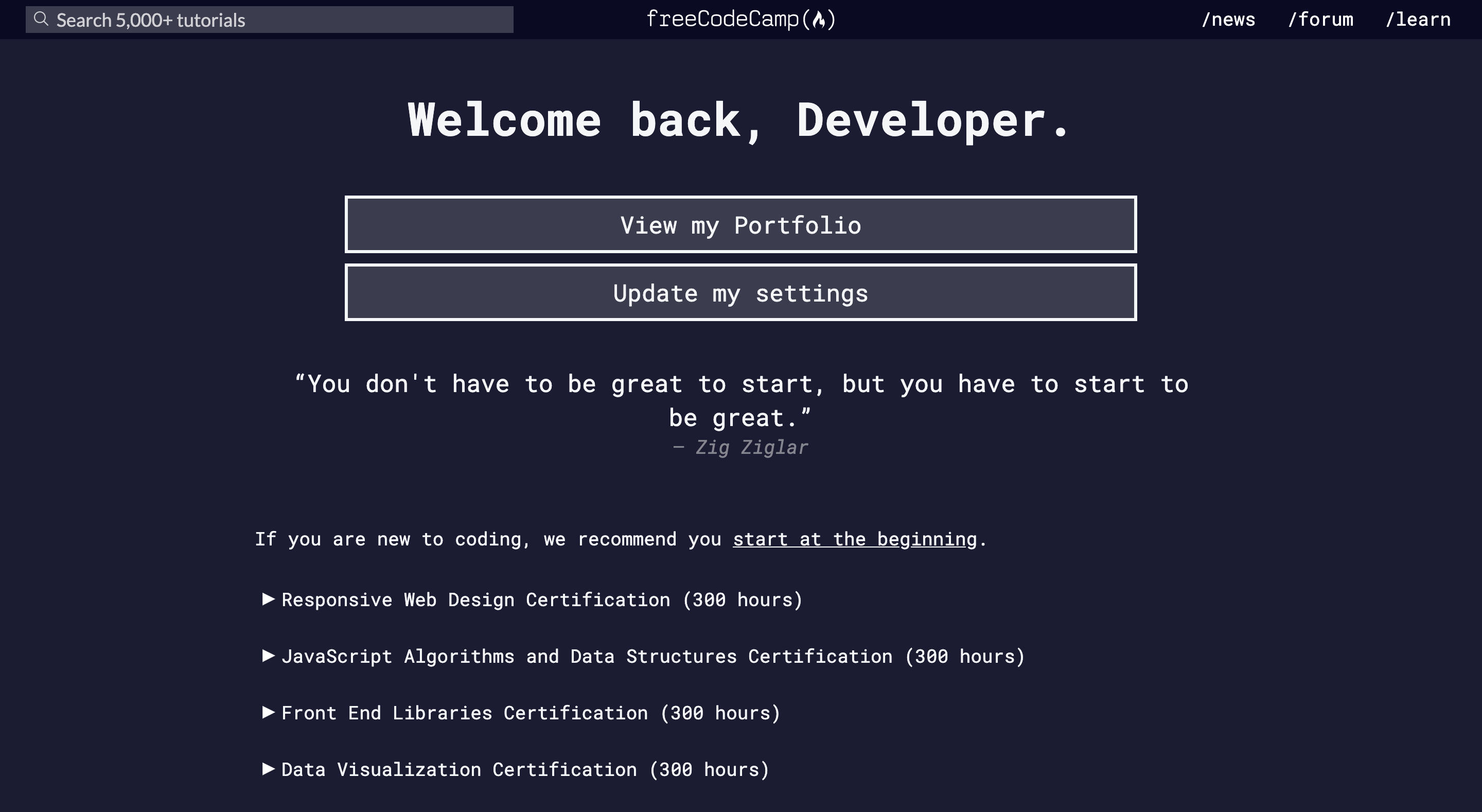
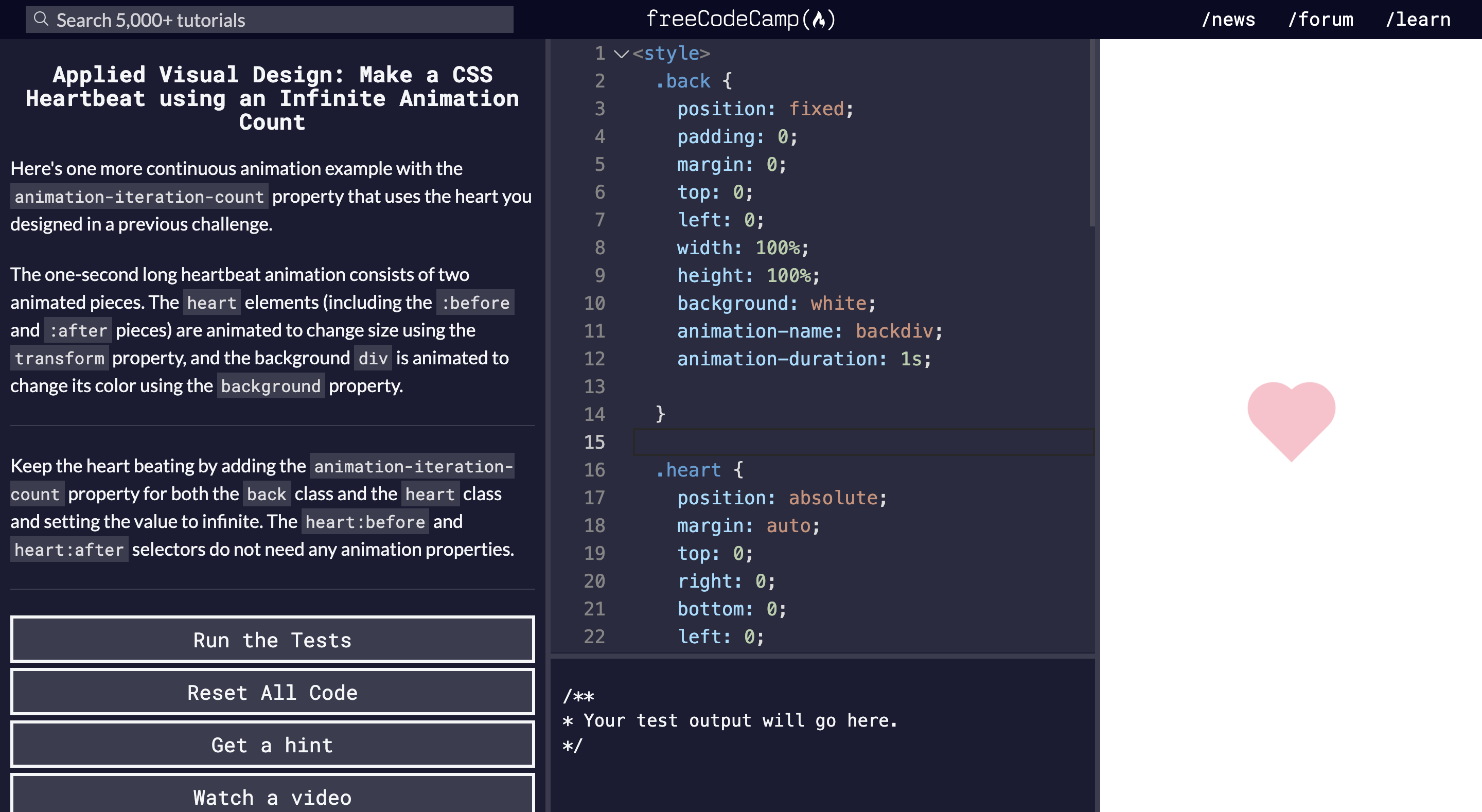
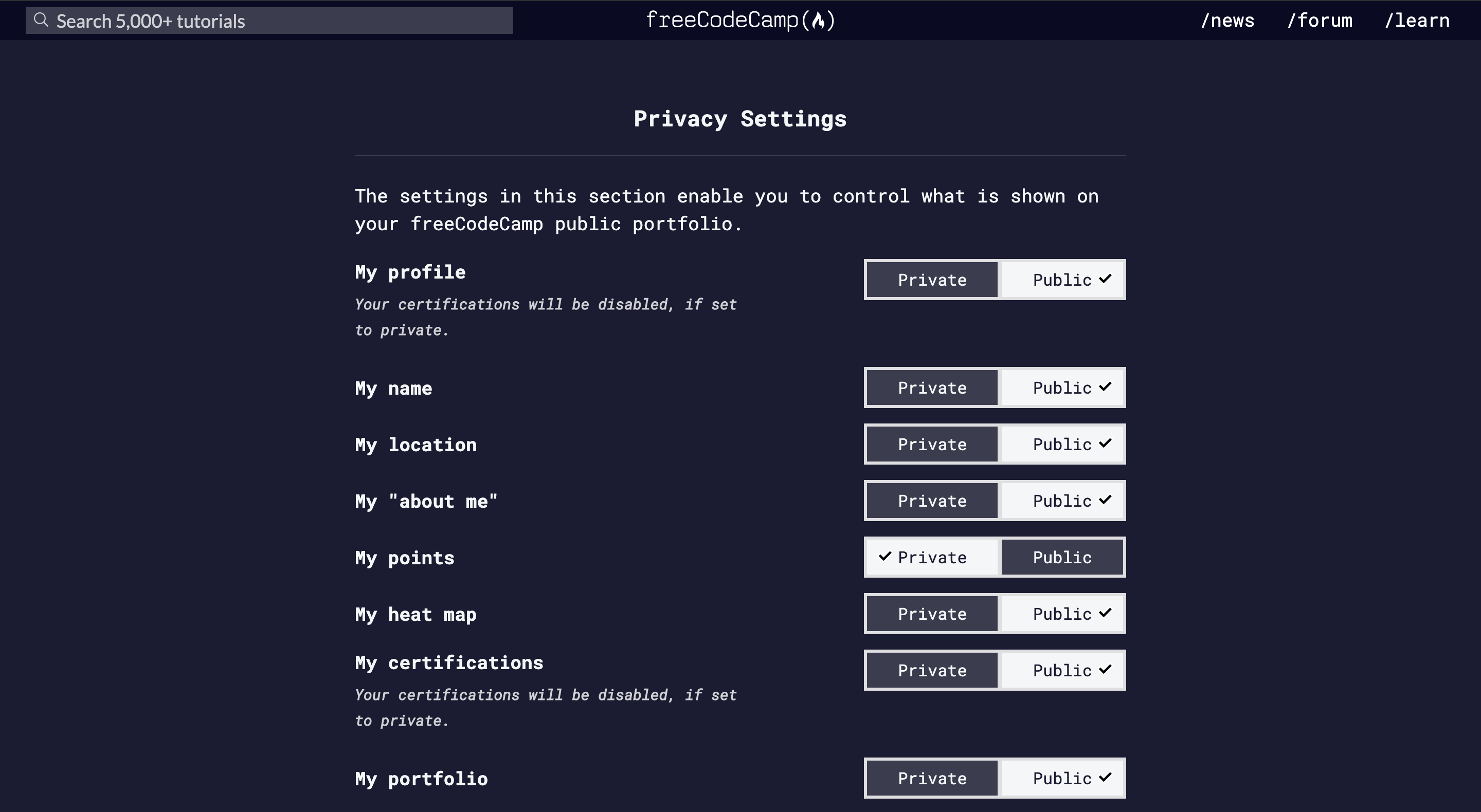
We want freeCodeCamp.org to look and feel like the command line interfaces and code editors that professional developers use for work.
We couple this "command line chic" aesthetic with large fonts, high-contrast layouts, and explicit buttons and links.
Here are some examples:



Our logo appears in two variations.

The freeCodeCamp logo is designed for use primarily on dark backgrounds. For instances in which the full color logo is not practical, the following color combinations are approved alternatives.
freeCodeCamp uses the following types with various font weights in large sizes (minimum 18px) to ensure readability and typographical hierarchy:
We use Roboto Mono as a primary monospace font.
Download Roboto MonoWe use Lato as a primary proportional font in longer sections of text.
Download LatoWe use SaxMono as the font in our logo.
Download SaxMonoWe use Menlo for our browser-based code editor.
Download MenloTo achieve a flexible dark and light theme, freeCodeCamp's layouts consist of four color pairs with various contrast levels.
The contrast difference between two colors in a pair represent their visual hierarchy.
For instance, the pair with the highest contrast difference is reserved for primary background and content.
This system allows flawless theme changes by switching the colors in each pair and preseving their contrast and visual hierarchy.
#ffffff
#0a0a23
#f5f6f7
#1b1b32
#dfdfe2
#2a2a40
#d0d0d5
#3b3b4f
freeCodeCamp accent colors consist of two sets of four colors. The primary colors are used on a dark background and the secondary colors are used on a light background.
#dbb8ff
#f1be32
#99c9ff
#acd157
#5a01a7
#4d3800
#002ead
#00471b
To maintain the integrity of the freeCodeCamp logo, it is important that you provide adequate space around the logo.

To ensure enough spacing, give 50px or greater padding to each side.
The consistent application of color plays an extremely important role in the freeCodeCamp identity system.
The examples below illustrate a few inappropriate applications of the logo.






Feel free to reach out to us at team@freecodecamp.org with any questions about this freeCodeCamp style guide.